Veja aqui sete passos para criação de um ótimo site
Por iDev Web
Apesar do conhecimento convencional, a parte central no desenvolvimento e design de um site não é necessária no processo de codificação. De fato, tecnologias como HTML, CSS e JavaScript fornecem à Web a forma e a maneira como interagimos com a informação. Mas o que geralmente fica nos bastidores e, ao mesmo tempo, permanece a parte crucial do ciclo de vida de criação de sites são as etapas de coleta de informações preliminares, planejamento detalhado e manutenção pós-lançamento.
Neste artigo, vamos dar uma olhada em como o processo geral de crição de sites pode parecer. O número geral de estágios de desenvolvimento geralmente varia de cinco a oito, mas toda vez que a imagem inteira permanece praticamente a mesma. Vamos escolher o valor médio. Então, aqui estão sete etapas principais:
1) Coleta de Informações
2) Planejamento
3) Design
4) Redação e Montagem de Conteúdo
5) Codificação
6) Teste, Revisão e Lançamento
7) Manutenção
1. Coletando Informações: Propósito, Metas Principais e Público-Alvo
Esta etapa, a etapa de pesquisa, determina como serão as etapas subsequentes. A tarefa mais importante neste momento é obter uma compreensão clara dos objetivos do seu site, das principais metas que você deseja obter e do público-alvo que você deseja atrair para o seu site.
Um portal de notícias é totalmente diferente de sites de entretenimento e os recursos on-line para adolescentes são diferentes dos sites para adultos. Diferentes tipos de sites oferecem aos seus visitantes uma funcionalidade diferente, o que significa que diferentes tecnologias devem ser usadas de acordo com os propósitos. Um plano bem descrito e detalhado feito com base nesses dados de pré-desenvolvimento pode protegê-lo de gastar recursos extras na solução de problemas inesperados, como alteração de design ou adição da funcionalidade que não foi planejada inicialmente.
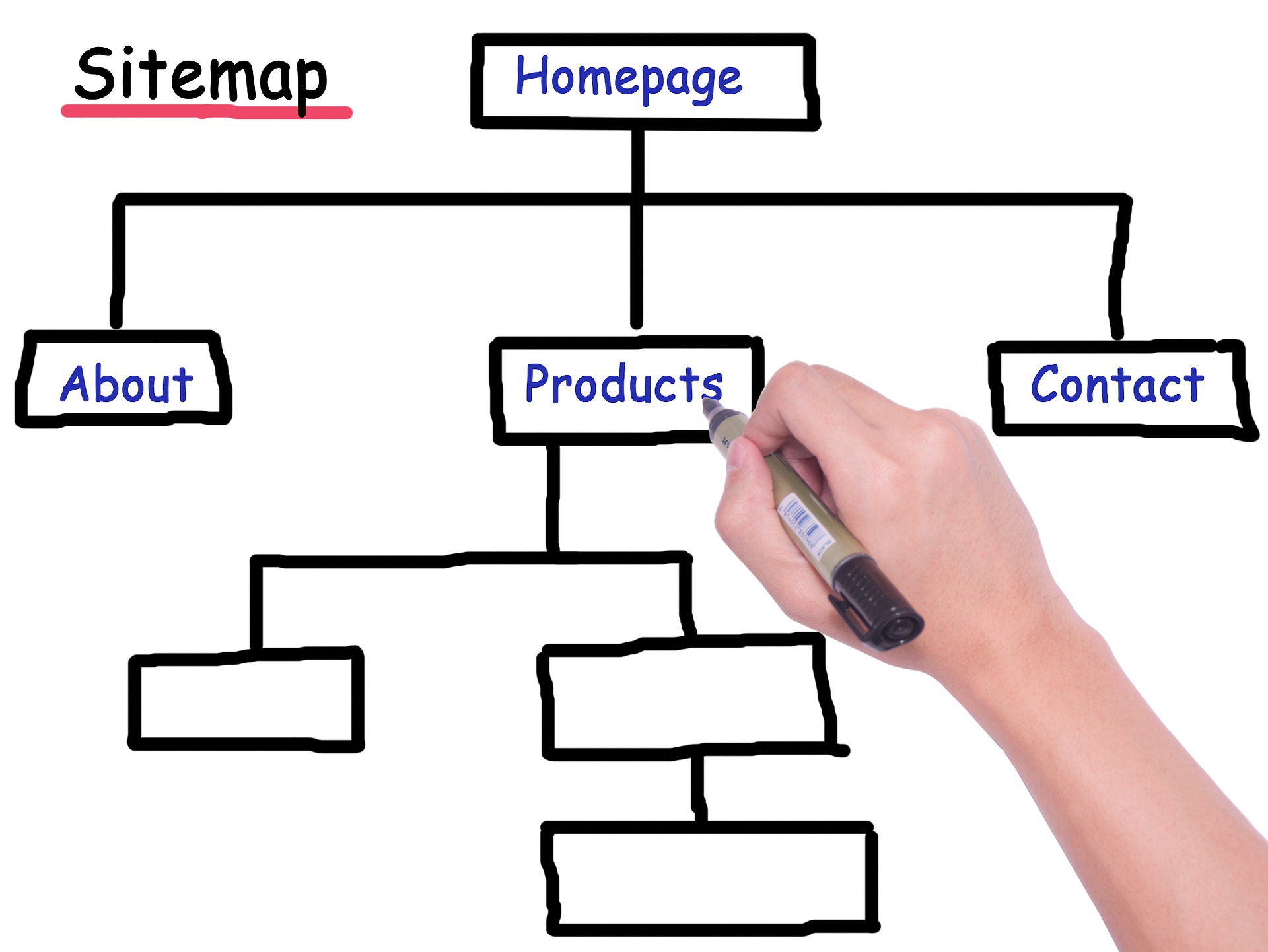
2. Planejamento: Criação de Sitemap e/ou Wireframe
Neste estágio do ciclo de criação do site, o desenvolvedor cria os dados que podem dar ao cliente uma oportunidade de avaliar a aparência do site inteiro.
Com base nas informações reunidas na fase anterior, o sitemap é criado.

O mapa do site deve descrever as relações entre as principais áreas do seu site. Essa representação pode ajudar a entender como o produto final será utilizável. Ele pode mostrar o "relacionamento" entre as diferentes páginas de um site, para que você possa avaliar como será fácil para o usuário final encontrar as informações ou serviços necessários se ele começar na página principal. A principal razão por trás da criação do sitemap é construir um site amigável e fácil de navegar.
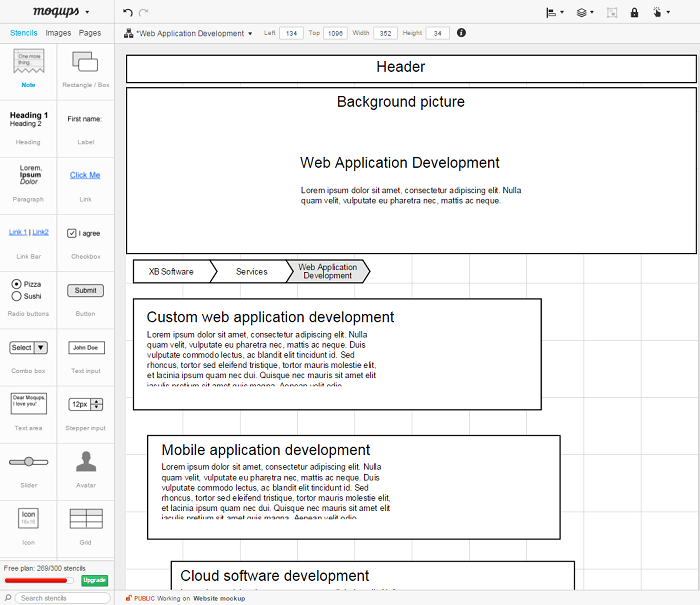
O mapa do site permite que você entenda como é a estrutura interna de um site, mas não descreve a interface do usuário. Às vezes, antes de começar a codificar ou até mesmo trabalhar em um projeto, há uma necessidade de obter a aprovação de um cliente de que tudo parece bem para que você possa começar a próxima fase de desenvolvimento. Neste caso, um wireframe ou mock-up é criado. Um wireframe é uma representação visual da interface do usuário que você criará. Mas não contém elementos de design, como cores, logotipos, etc. Descreve apenas os elementos que serão adicionados à página e sua localização
Você pode usar qualquer modelo para essa finalidade. Nós usamos Moqups. Veja como o wireframe pode parecer:

A outra coisa importante é selecionar pilha de tecnologia - linguagem de programação, frameworks, CMS que você vai usar.
3. Design: Layouts de Páginas, Revisão e Ciclo de Aprovação
Durante a fase de design, seu site é formado. Todo o conteúdo visual, como imagens, fotos e vídeos, é criado nesta etapa. Mais uma vez, todas as informações coletadas durante a primeira fase são cruciais. O cliente e o público-alvo devem ser mantidos em mente enquanto você trabalha em um design.
Layout do site é o resultado do trabalho do designer. Pode ser um esboço gráfico ou um design gráfico real. A principal função do layout é representar a estrutura da informação, visualizar o conteúdo e demonstrar o funcionamento básico. Os layouts contêm cores, logotipos e imagens e podem fornecer uma compreensão geral do futuro produto.
Depois disso, o cliente pode revisar o layout e enviar seu feedback. Se o cliente não tiver certeza sobre alguns aspectos do seu design, você deve alterar o layout e enviá-lo de volta para ele. Este ciclo deve ser repetido até que o cliente esteja completamente satisfeito.
4. Redação e Montagem de Conteúdo
A escrita e compilação de conteúdo geralmente se sobrepõem a outras etapas da criação do site, e seu papel não pode ser subestimado. Nesta etapa, é necessário colocar por escrito a essência que você gostaria de comunicar ao público do seu site e adicionar calls-to-action.
A redação de conteúdo envolve também a criação de títulos de captura, edição de texto, escrita de novo texto, compilação do texto existente, etc., o que demanda tempo e esforço. Como regra geral, o cliente compromete-se a fornecer conteúdo do site pronto para o site. O melhor é quando todo o conteúdo do site é fornecido antes ou durante a codificação do site.
5. Codificação
Nesta etapa, você pode finalmente começar a criar o próprio site. Elementos gráficos que foram projetados durante os estágios anteriores devem ser usados para criar um site real. Geralmente, a página inicial é criada primeiro e, em seguida, todas as subpáginas são adicionadas, de acordo com a hierarquia do site que foi criada anteriormente na forma de um sitemap. Estruturas e CMS devem ser implementados para garantir que o servidor possa lidar com a instalação e configuração sem problemas.
Todos os elementos de página da web estáticos que foram projetados durante o mock-up e a criação de layout devem ser criados e testados. Em seguida, recursos especiais e interatividade devem ser adicionados. Um profundo entendimento de todas as tecnologias de desenvolvimento de sites que você vai usar é crucial nesta fase.
Quando você usa o CMS para criação de sites, também é possível instalar plug-ins do CMS nessa etapa, se houver necessidade. O outro passo importante é SEO (Search Engine Optimization). SEO é a otimização dos elementos do website (por exemplo, título, descrição, palavra-chave) que podem ajudar seu site a alcançar classificações mais altas nos mecanismos de pesquisa. E, mais uma vez, o código válido é muito importante para o SEO.
6. Testando, Revise e Lance
O teste é provavelmente a parte mais rotineira de um processo. Cada link deve ser testado para garantir que não haja nenhum link quebrado entre eles. Você deve verificar cada formulário, cada script, executar um software de verificação ortográfica para encontrar possíveis erros de digitação. Use validadores de código para verificar se seu código segue os padrões da web atuais. É necessário à validação do código, por exemplo, se a compatibilidade entre navegadores for importante para você.
Depois de verificar e verificar novamente o seu site, é hora de enviá-lo para um servidor. Um software FTP (File Transfer Protocol) é usado para essa finalidade. Depois de implantar os arquivos, você deve executar outro teste final para ter certeza de que todos os seus arquivos foram instalados corretamente.
7. Manutenção: Monitoramento de Opinião e Atualização Regular
O que é importante lembrar é que um site é mais um serviço do que um produto. Não é suficiente “entregar” um site a um usuário. Você também deve se certificar de que tudo funciona bem, e todos estão satisfeitos e sempre preparados para fazer mudanças em outro caso.
O sistema de feedback adicionado ao site permitirá que você detecte possíveis problemas enfrentados pelos usuários finais. A tarefa de maior prioridade neste caso é corrigir o problema o mais rápido possível. Se não o fizer, poderá descobrir que um dia os seus utilizadores preferem utilizar outro site, em vez de suportar o inconveniente.
A outra coisa importante é manter seu site atualizado. Se você usa um CMS, as atualizações regulares o impedirão de erros e diminuirão os riscos de segurança.
Conclusões
Você deve sempre ter em mente que o projeto de desenvolvimento de sites não começa com a codificação e não termina após o dia em que você finalmente publica seu site.
A fase de preparação afeta todos os estágios subsequentes, definindo como o processo de desenvolvimento será produtivo.
Uma profunda descoberta de aspectos como idade, sexo e interesses do usuário final pode se tornar a chave para o sucesso.
O período pós-lançamento é bastante significativo. Seu projeto deve ser ágil e flexível o suficiente para ter a possibilidade de alterar seu site de acordo com o feedback dos usuários. Tendo isso em mente não existe nenhuma fase insignificante no desenvolvimento de um site, com isso você evitará problemas inesperados e terá total confiança de que tudo corre conforme deveria e com total controle sobre o projeto.